
This is just a brief post of my admiration of Mapbox Studio, other Mapbox Products and modern mapping tools in general.
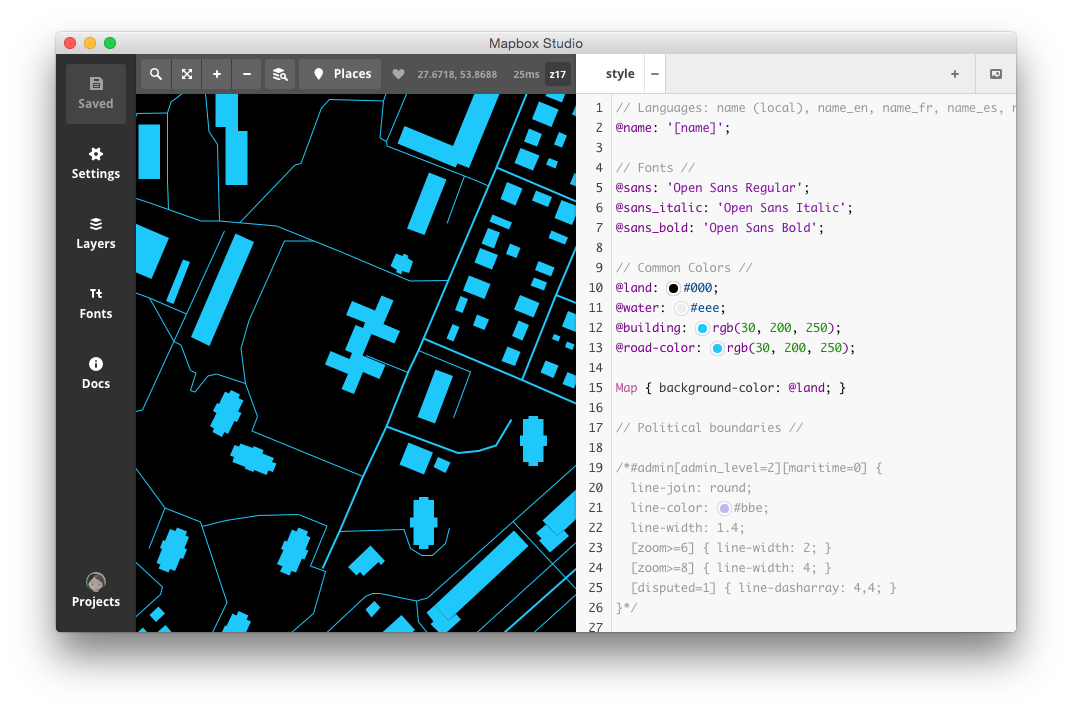
So, this is Mapbox Studio. A tool that allows you to easily design your own map style with a cool css-like langugage. It provides you with the raw (vector) map data, and you can write whatever style you want. I used it to make some custom maps for my bicycle navigation system project (and it’s emulator). After the map is done, you can export png tiles, some cool vector databases, or you can pass the whole project to some mapping servers (like 1
mapnik
Unfortunately, in recent versions they’ve moved away from this syntax, and made a fine visual style editor. Don’t know if they still support this css-like langugage somewhere deep in their app.
Anyway, I love Mapbox. This company does lots of great things, to move current mapping systems to the future, and they are doing it really well! You can use their map hosting services, their awesome open-source rendering or visualizing libraries on web or mobile platforms, their perfect data hosting and satellite systems, and lots of other great things. Try for yourself!